

Designer Since 2004.

































As I’ve been working with design since 2004 a lot of design work accumulated over the years. From animated banners, key visuals, branding, logotypes and first animated flash websites to simple animations, storyboards, banners and presentations… there has been a long ride.
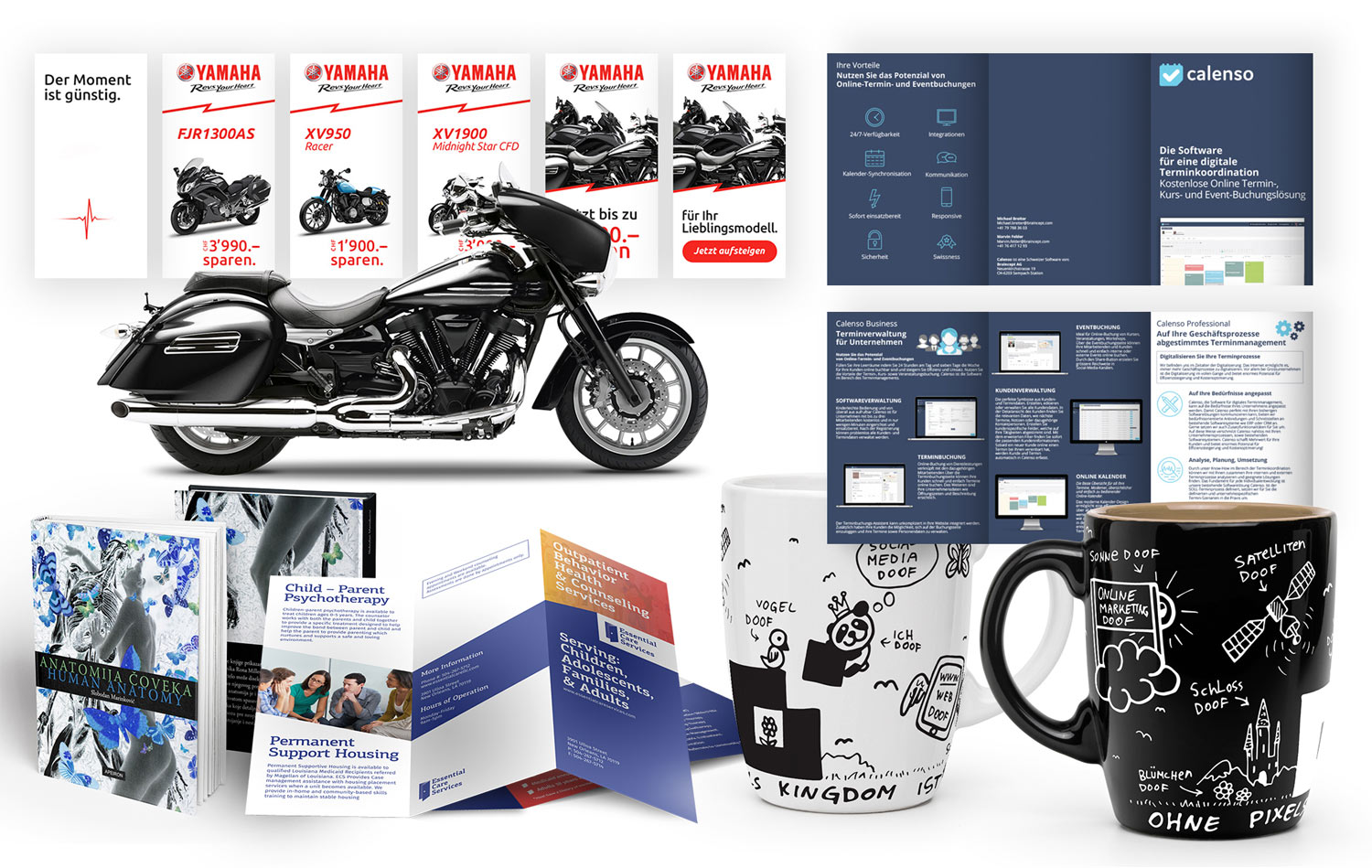
This is just a tiny portion of designs that I’ve been creating for my clients.

I hope you did enjoy viewing my designs as much as I did while working on these projects.
Design & creating a unique style a visual representation of someone else’s needs / desires & dreams is very challenging and inspiring work for me, though today I work mainly as a UX/UI Designer, it is always fun to create a logo or some branding material from time to time.
One thing to mention is that a lot of understanding about different mediums and techniques I’ve also got due to being in the Academy of Fine Arts and getting the bachelor degree in Multimedia Art (in 2009), which was something I always wanted since the childhood days as it helped me to understand digital art, design, animation, video production and put my creativity in practice.
Here are some of the websites I created in flash back in the days when the history of User Experience and web interfaces were in the beginning stage.
Even though flash animation is out of use today, I'm happy to be the one who also made a contribution in design business and in growing the UX profession and see it for what it is today.

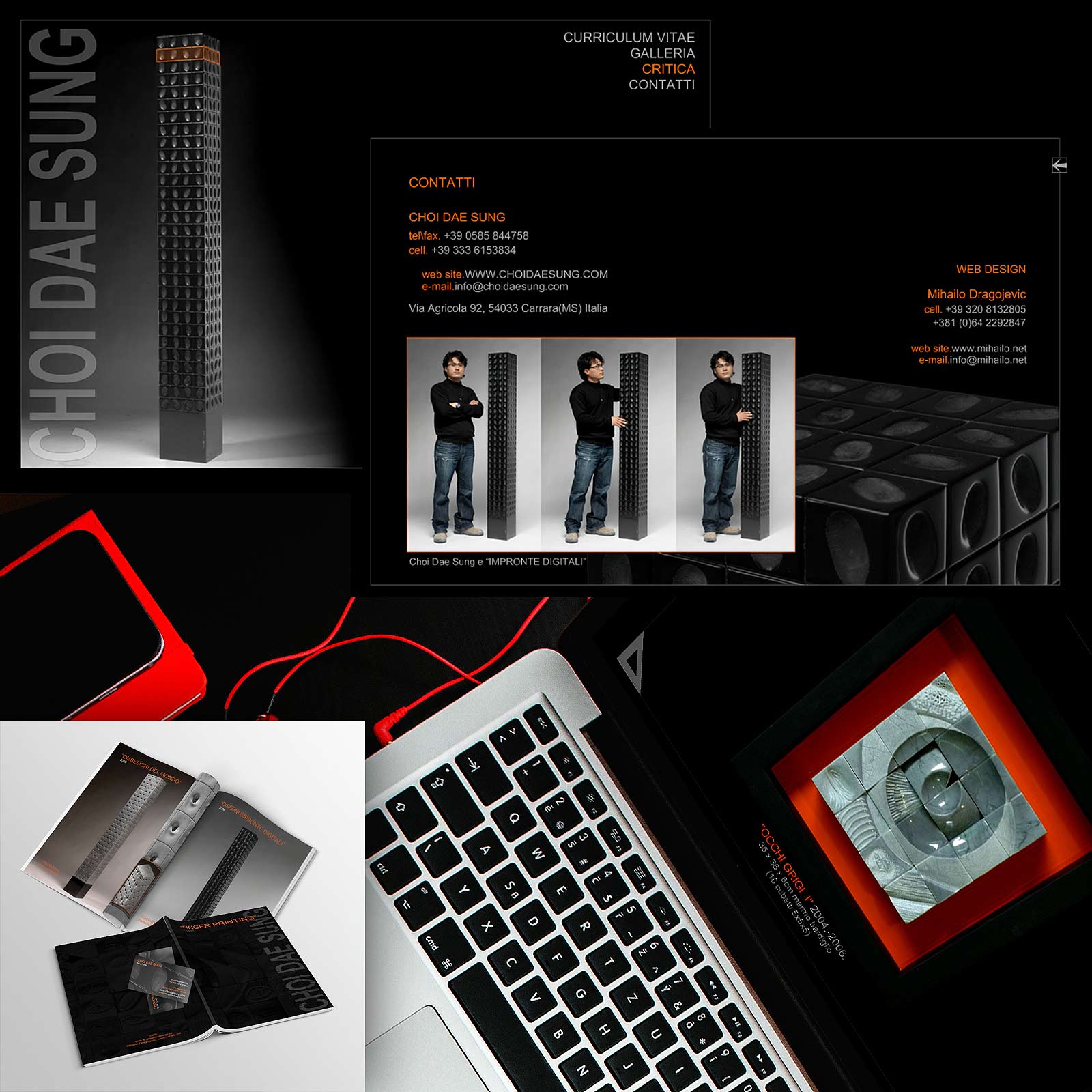
In 2006 my personal website mihailo.net (at that time made in flash and was fully animated with sound) was published in the Web Design Index (vol.6), a book for best websites in the world which takes place only every 4 years.













































I use Sketch, Principle app, Figma, Invision, XD for design, prototyping and wireframes.
Adobe Creative Suite I use for visual design and video production.
SublimeText, Atom or VisualStudio I use for coding SCSS, HTML and JavaScript.
Sometimes I also use Xcode or AndroidStudio as they come handy in testing and seeing tech limitations that may arise in development and design.
My main title & occupation is UX/UI Designer.
At first I started creating flash animated websites, regular web interface and web design layouts, presentations, graphic designs, banners, posters, logotypes, branding was what I did in the beginning which later evolved into my User Experience profession.
Depends on what design we are talking about.
In UX the most important is that the end result is scalable, measurable and that the product or designed feature meets users & company needs.
Only by working together with the development, management and with our users in mind we can provide a scalable solutions which brings the value and sustains the growth.
Being data driven is very important.
To be able to measure and have input which can help to make more accurate decisions to tackle the product is key, though without the logic and understanding basics of human perception, psychology, conditioning and behaviour it is almost impossible to take an accurate decision or even perform an AB or usability test in the most efficient way.
When it comes to numbers it is always a human mind assuming and analysing results in particular setting and taking decision on the data input in that moment and that is important to keep in mind. Each research or data conclusion will ideally require a dedicated test to get the most accurate results.
I got into Graphic Design School in 1999 and later to Academy of Fine Arts where I had different design courses (computer art, web design, multimedia languages, net art, installations and history of concept & digital art, video art, photography) on the department of Arts of Multimedia.
I started professionally to work with design in 2004 when CSS just started and User Experience profession was not existing as a title.
My first websites I created in Flash, they were animated websites with sounds and responsive on different desktop sizes because devices were limited and smartphones did not exist at that time.
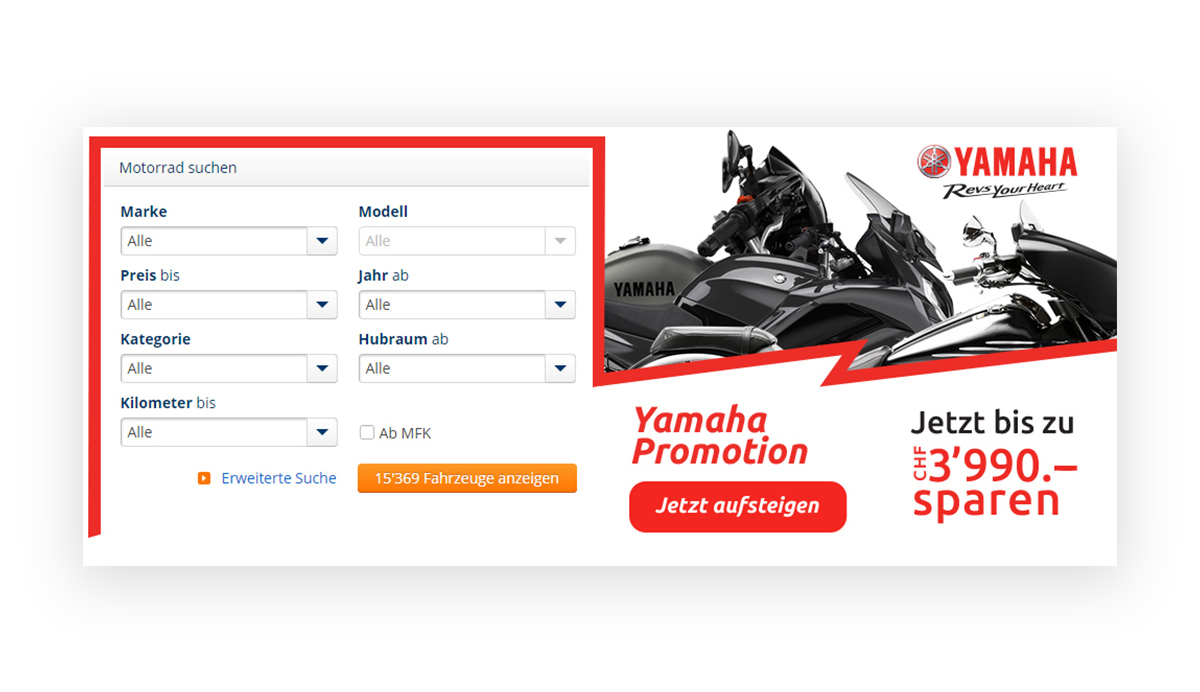
These are some of the many animated websites I created in flash back in the days:
Those were fun times with ActionScript 2.0 and not much programming.
The biggest downside of it was that flash websites, even though they were interesting for users and overall experience of the product, they were limited in adding content and also they were pretty much heavy on the the devices memory, very limited in SEO (Search Engine Optimisation) and user needed to have the plugin installed in the browser in order to view the website which were all issues to be resolved.
This all changed with the advancement of CSS, HTML & CMS which removed flash dependency and improved the user experience and covered most needs which were not covered with flash.
Team work is very important for me because without skilled people you trust and collaboration there is no good product or good energy which gives the life to work.
I learned and keep on learning so much while working with others every day.
Even though I can lead and inspire others I’m always focused and agile to be able to notice and learn in every new human interaction.
Communication is the key.
Listening and being direct is a way I like to follow in order to take care of my team. It is very important to maintain and evolve together to create best environment for trust and growth possibilities.
Being attentive and helpful, offering yourself to assist in any way you can is also proven to be very productive, inspiring and create a good overall vibe with people you work with.
In my teams and to my clients over the past years I've been suggesting the use of NVC (Nonviolent Communication) model coined by Marshall Rosenberg. It is the model of communication which is based on human needs which drive every human interaction and it helps a lot in understanding the users needs and in creation of personas for the product discovery.

In my experience small workshops & different team activities where the knowledge can be shared and where people can inspire each other is very beneficial too.
In my opinion a UX & UI designer needs to know some of the coding as well.
The designer does not need to be the developer but in order to understand what can be made a constant feedback, communication and updating the knowledge of the frontend and also a backend is very welcome as it can help a lot in designing different UX flow as well as UI components especially in agile projects.
Here is one article I wrote about using predefined components libraries like Material UI and in this other article called User Sight I explained the importance of design quality & development in constant product delivery.
That depends on the project.
I don’t have a strict pattern as each project is unique and each setting has it’s own needs which means that it may require a different method and approach.
Something which is considered to be “best practice” may and will be proven to be not so effective in some other environments and projects.
Hmmm… I suggest first of all to master the perception.
Observe own self and products that already exist around us.
Ask yourself a questions why something is working or not working.
Look others for inspiration but cultivate and grow your own creativity along the way.
I would recommend this “1 & Only Intelligent Designer in The Universe is Nature” video I made to understand the natural perception and observation focus and seeing the holistic approach of how things relate to each other.
Always learn more and more different things which will inspire you to expand future ideas.
Could be also useful to checkout my “Reach Your Goal” video.
That is a hard question…
In my understanding the great UX is the one created considering user needs and when I say user needs I mean the whole package not only the enduser which we call “consumer” but actually the whole thing.
The users in the process are also the management and the developers as well. It is a hard task to combine all the values from all the angles and put them into one unified experience but that is also a beauty and challenge which comes with the UX profession.
Overall, the smoother the flow is and more the product is needed to exist for the end users on which ultimately it depends on, the better and easier the experience can be created and measured.
Scalability, agility, simplicity and trust counts in the product and is one of the values for me.
We are all good to talk about accepted and already tested "best practices" and the "safe approaches" in the industry that no one can debate on, but when it comes to innovation and reality we always need to stop tapping ourselves on the back how virtues we think we are or how "great" our product is and focus on what actually can be accomplished and improved in real time with the actual environment and conditions that we face in the moment.
There are many bad UX examples in the world which can easily be detected by simple lack the focus on user experience or the interface... on the other hand there are many bad practices which are heavily focused around users and big companies are not immune to it and sometimes they even contribute in creating it.
What can seam like "no brainer" UX or UI which can look like an error is in fact the desired design and business solution which I don't think provides a trustworthy user experience in a long run but seams to work in providing the instant value for businesses.
Read more in my article Evil UX.
Good UI should be easy to use.
Simple.
"Don’t make me think, sort of the thing", and this also could apply on most UX work as well.
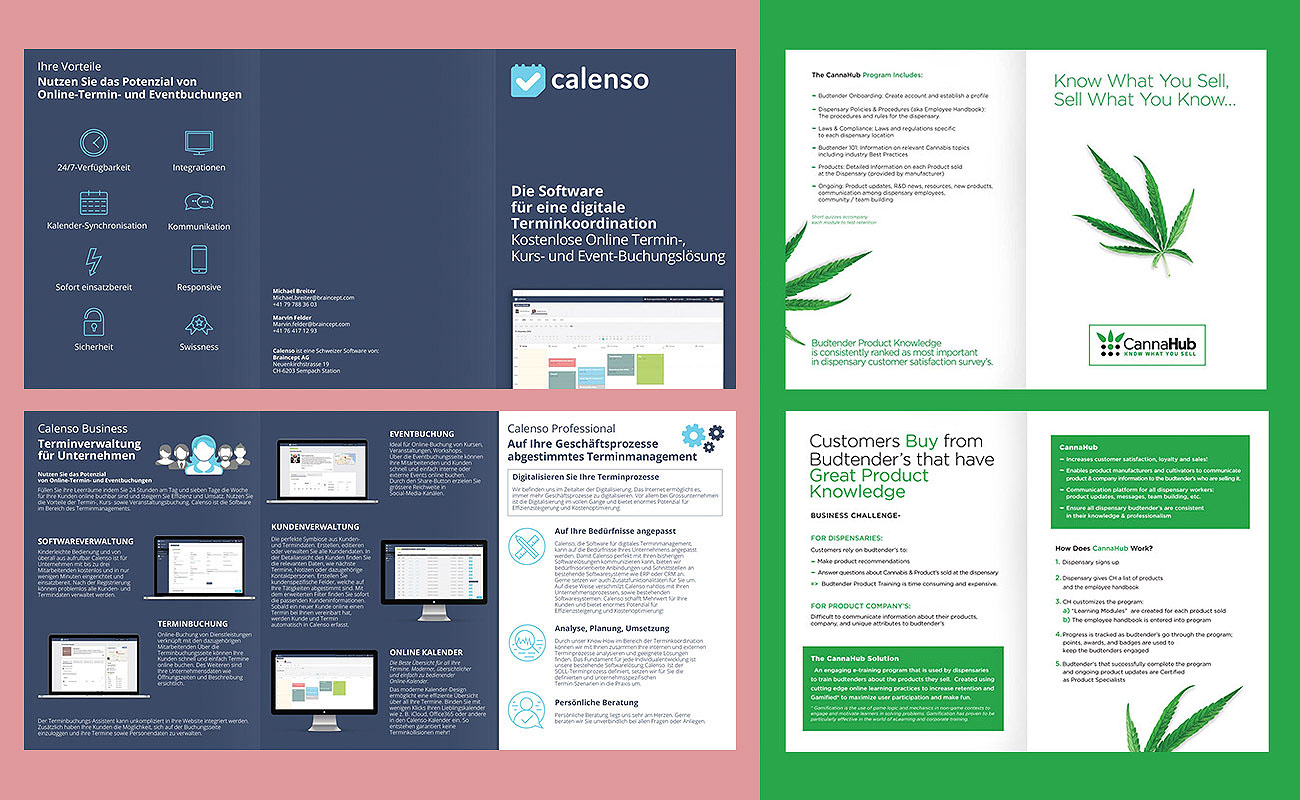
Unlikely the UX & UI the graphic design is a bit more free.
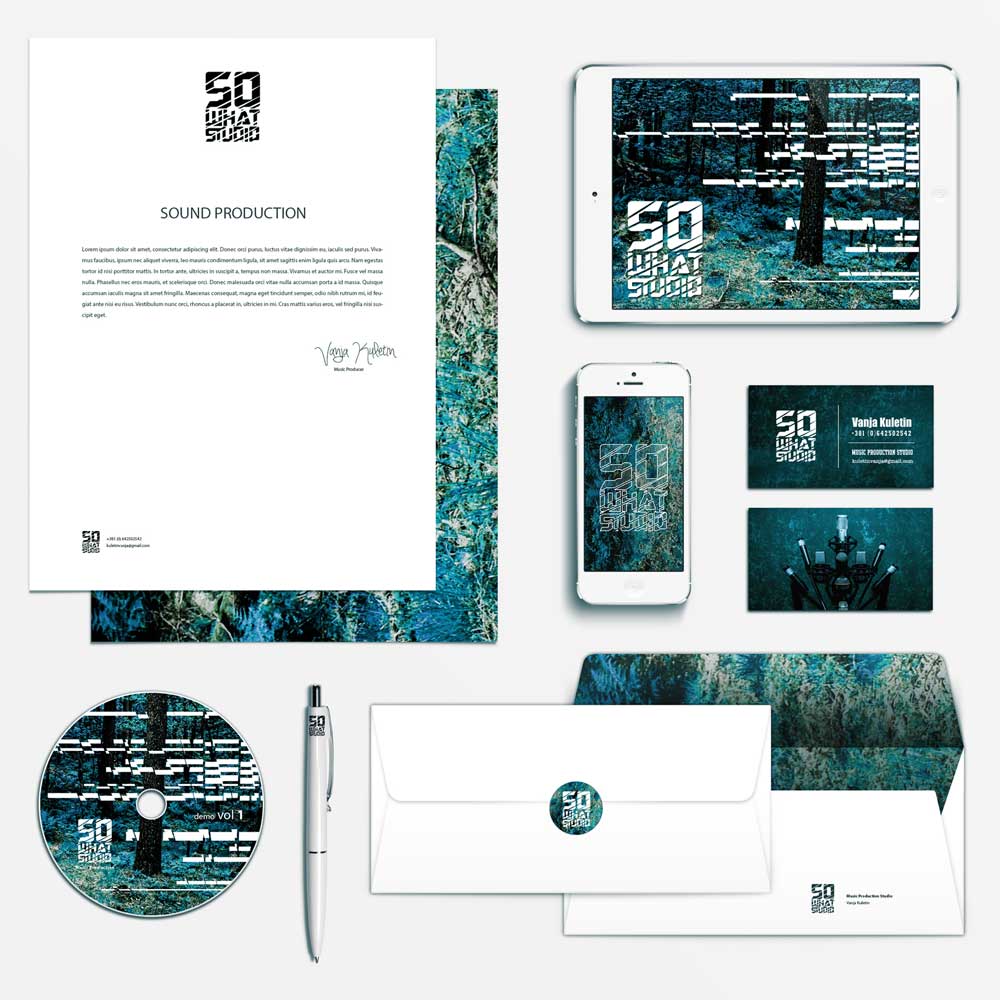
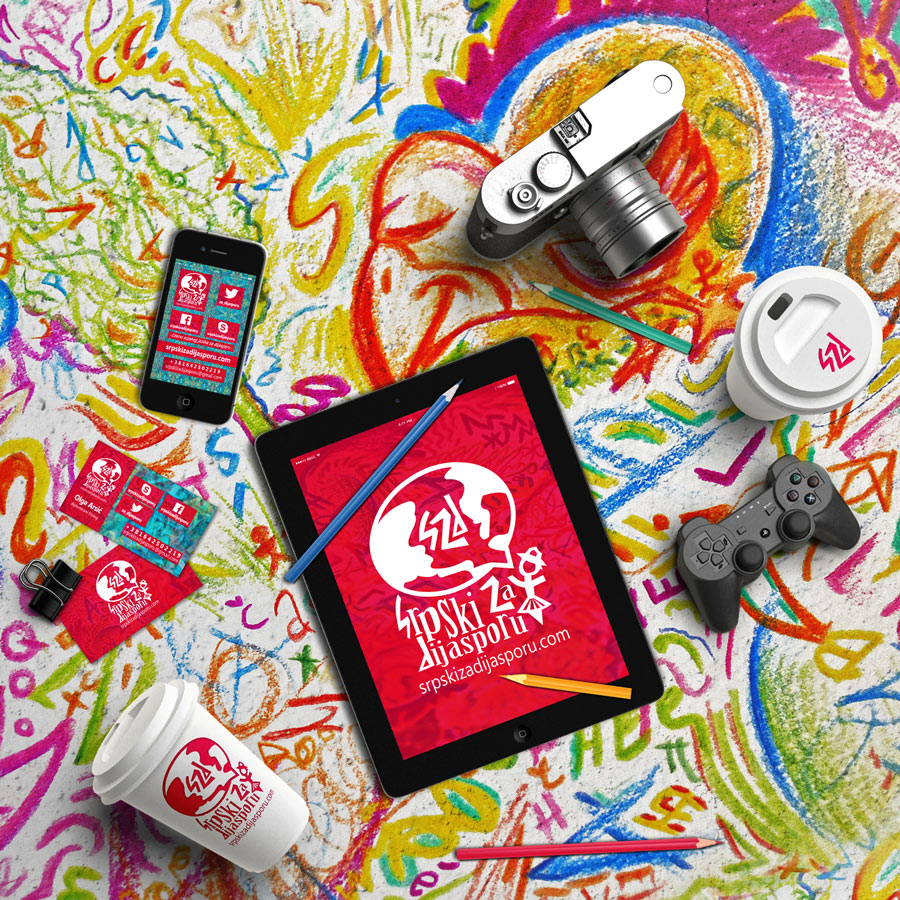
An effective Key Visual to me can be done with much more freedom as the image of the overall visual sends the message almost instantaneously on site and maybe for that same reason Key Visuals (main promo images on site) often sell the product.
I would use the saying that ”the picture speak more than words” and if you get the message in first 3 seconds of seeing the image then I consider that to be a good sell.
A good logotype is a simple, scalable and conceptual one. Needs to work as a standalone symbol & in different setups as well.
Easy to recognise, memorise & apply on different mediums.
I have a lot of experience with Wordpress though I prefer having a customised CMS, or writting own code instead of using plugins and depending on the external third party updates, that is why for my website I decided to create the code myself.
There are many benefits for creating own code or platform for SEO and scalability reasons, though every project has different needs and compromises to take in consideration.
However if you are stuck with the Wordpress and would like to make it look nicer I highly recommend to try using Oxygen plugin or DIVI theme as it will simplify work for you in the lack of frontend development.
I do create design systems for different purposes both for external products which we often call consumer / custumer oriented as well as internal libraries for different operational needs for technical staff or internal users for b2b products.
Both systems need different approach as they are tailored to accommodate different needs for most efficient usage and results.
